Github Pagesにカスタムドメインを割り当てる
#Github Pages #Octopress参考:
リポジトリのトップディレクトリにCNAMEファイルを作成して、そこに定義するだけで良いみたい。
Tip: After creating the file, it can take up to 10 minutes for the content to become available. Once the Page content is available, you can continue to make the DNS changes in the next step. If the Page doesn’t build successfully, you’ll receive a notification from GitHub.
反映されるのに10分くらい待ってね、とのこと。
反映されたらメールをくれるらしい。
Octopress側の設定
source/CNAMEに割り当てるドメインを設定する。
$ echo 'blog.kobtea.net' >> source/CNAME
_config.ymlのurlも変更しておく。
source: _config.yml
# ----------------------- #
# Main Configs #
# ----------------------- #
url: http://blog.kobtea.net
title: blog.kobtea.net
subtitle: 咳をしても情弱
author: kobtea
simple_search: http://google.com/search
description:
DNS設定
お名前.comを使っているので、そちらで設定する。
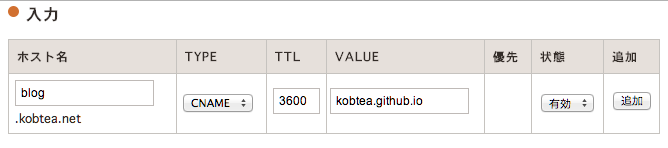
ドメイン設定 -> ネームサーバの設定 -> DNS関連機能の設定 -> DNSレコード設定を利用する

で適用。
適用されたよメールが届くまでのんびり待つ。
確認
digしてみる。
$ dig +noall +answer blog.kobtea.net CNAME
blog.kobtea.net. 3600 IN CNAME kobtea.github.io.
できてるぽい。
最後にblog.kobtea.netでgithub pagesが見れたら喜んでおしまい。