OpenGrokのデザインを変更する
#opengrok以前Ubuntu trustyにOpenGrokをインストールするで、
サイトのデザインを変えたい場合はどうすればいいんだろう…folkして魔改造するのかな…それはつらそうだな…
と書いたけど、方法がわかったのでメモ。
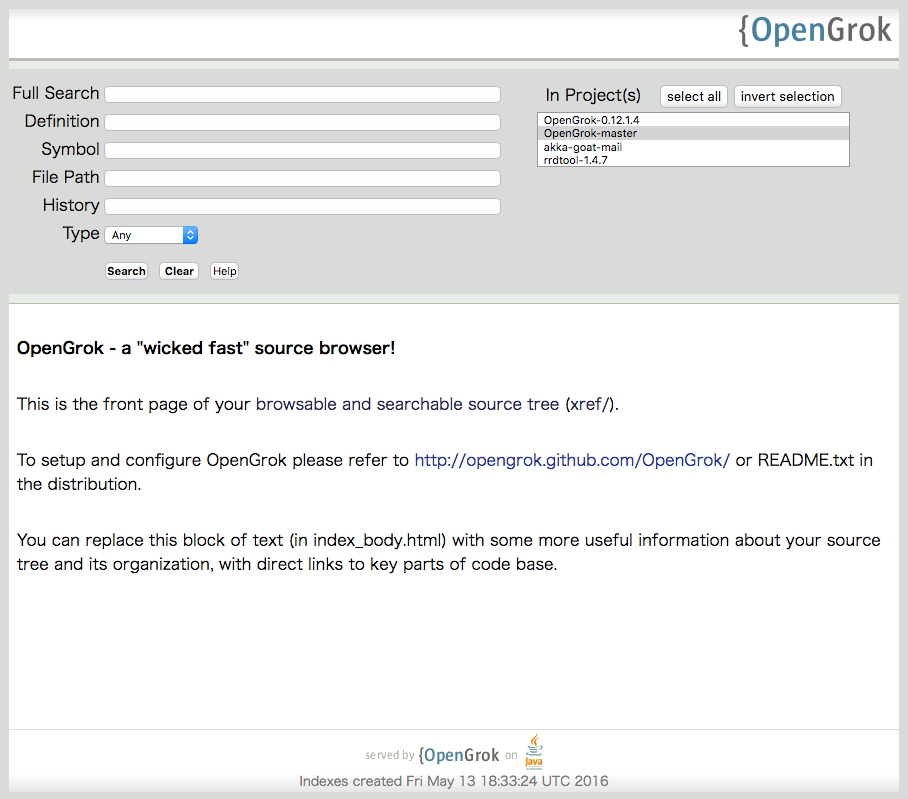
標準でいくつかのデザインテーマが提供されていた。
Web Site Look & Feel Option
OpenGrok wrapper scriptを眺めていたらSKINなんて環境変数を見つけた。
https://github.com/OpenGrok/OpenGrok/blob/0.12.1.5/OpenGrok#L278-L281
標準でdefault, offwhite, polishedの3種類のスキンが提供されている。
「ちょっとだけ気分を変えたいな」程度であれば、このスキンを使えば幸せになれそう。
スキン
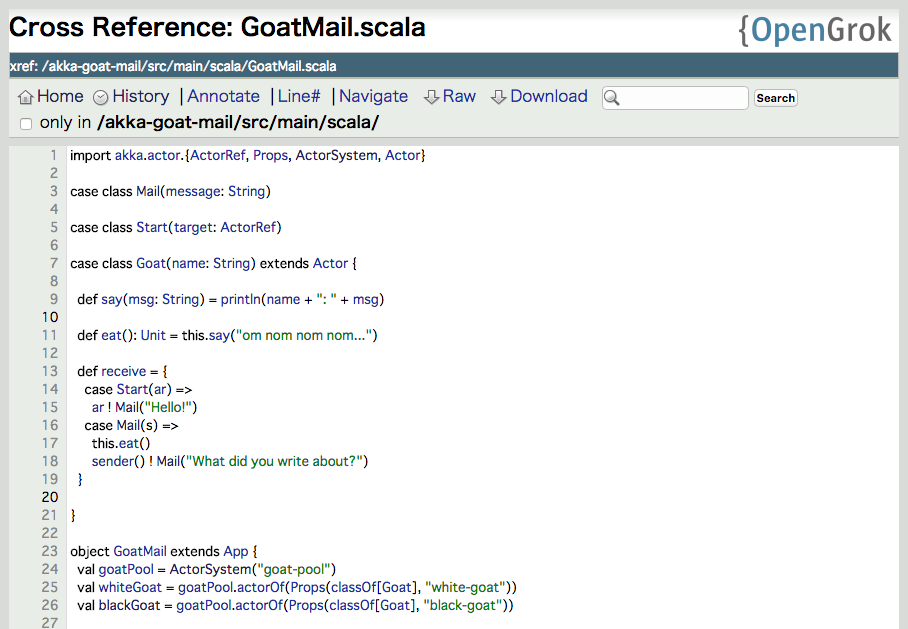
どれもJavaを感じるデザイン。
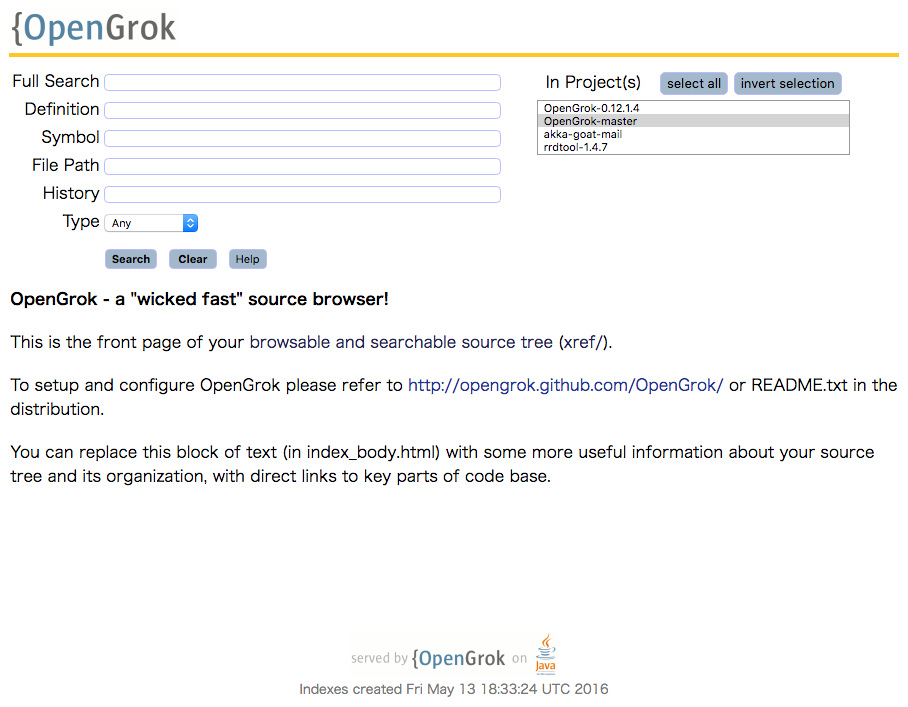
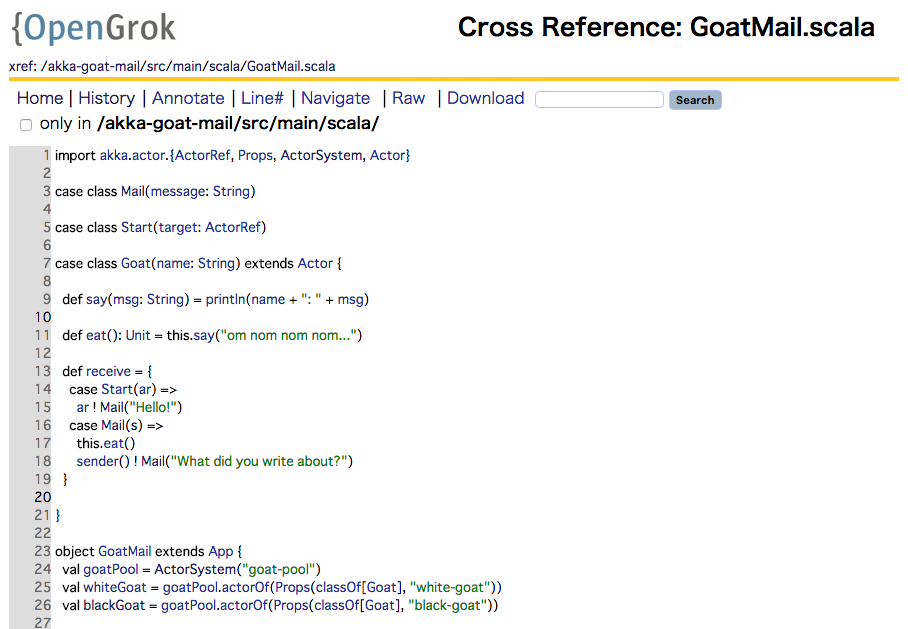
default


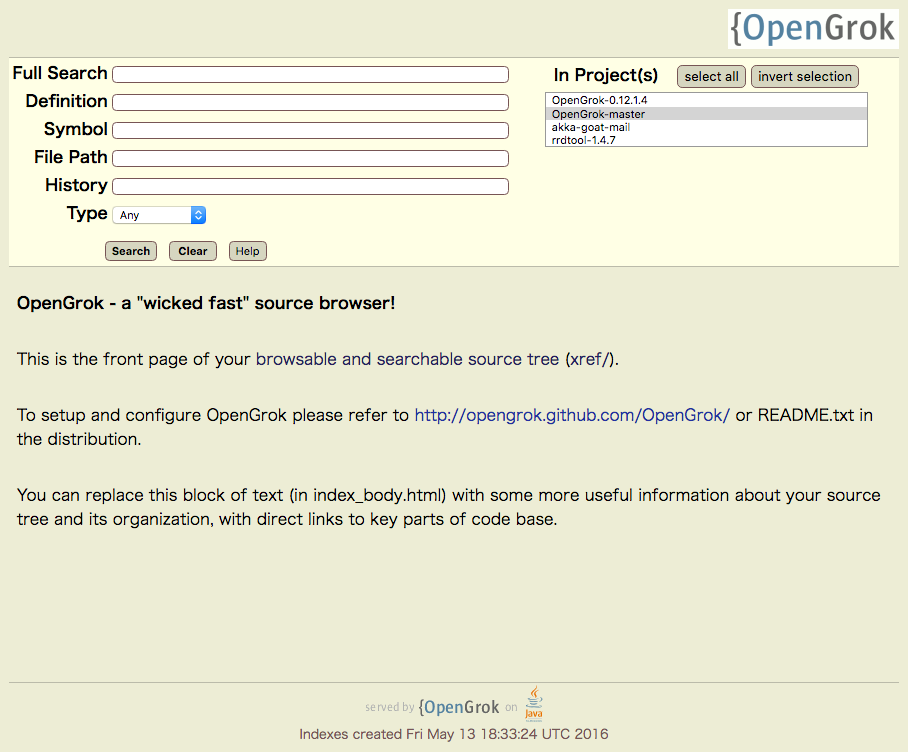
offwhite


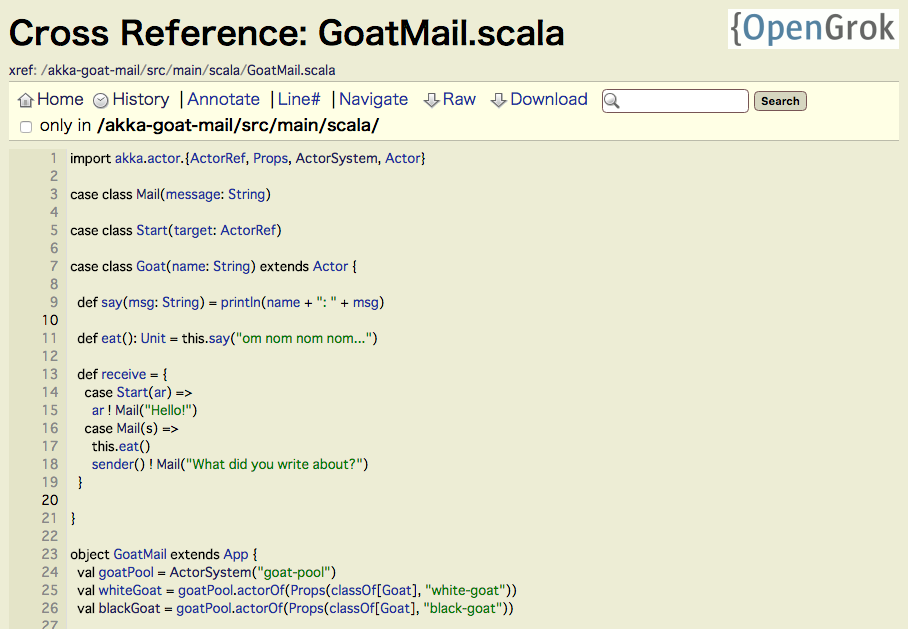
polished


変更方法
スキンを変更するには、update, indexする際にSKINを指定しておけばいいだけ。
tomcatに既にdeployしている場合。
$ sudo SKIN='-L offwhite' ./opengrok-0.12.1.5/bin/OpenGrok update
tomcatにこれからdeployする場合、deployではスキン設定されないのでupdateもすること。
$ sudo ./opengrok-0.12.1.5/bin/OpenGrok deploy
$ sudo SKIN='-L offwhite' ./opengrok-0.12.1.5/bin/OpenGrok update
プロジェクトを追加してindexを張るときにもSKINの指定は必要。
$ sudo SKIN='-L offwhite' ./opengrok-0.12.1.5/bin/OpenGrok index
毎回環境変数指定するの面倒くさいので、OpenGrok wrapper scriptを直にいじっちゃってもいいかも。
あるいは環境変数書き込んだrcファイル作って、sourceするとか。
スキンを変えても反映されない場合は、ブラウザキャッシュを消すこと。
フルカスタマイズする場合
標準のスキンを参考に自作すればいいんじゃないかな。
自作スキンを作って.warに追加した後、SKINで指定すればいいだけなはず(実際作ってないけど…)。
Java力低いのでjarコマンドを使ってファイルを抽出・追加する方法についてメモメモ。
# 任意のディレクトリ・ファイルを抽出する
$ jar xf source.war offwhite
$ ls -l offwhite/
total 44
drwxrwxr-x 2 vagrant vagrant 4096 Apr 29 2014 img
-rw-rw-r-- 1 vagrant vagrant 803 Apr 29 2014 jquery.autocomplete.css
-rw-rw-r-- 1 vagrant vagrant 1135 Apr 29 2014 jquery.combo.css
-rw-rw-r-- 1 vagrant vagrant 192 Apr 29 2014 jquery.tooltip.css
-rw-rw-r-- 1 vagrant vagrant 9534 Apr 29 2014 print.css
-rw-rw-r-- 1 vagrant vagrant 13976 Mar 24 2015 style.css
# 試しにファイルを仕込んでwar更新してみる
$ touch offwhite/hogehoge
$ jar uf source.war offwhite
# お掃除した後に、warを展開する
$ rm -rf offwhite
$ jar xf source.war
# ちゃんと追加されているんだなも
$ ls offwhite/hogehoge
offwhite/hogehoge
自分でスキンを作った場合にはこの要領で。
$ jar uf opengrok-0.12.1.5/lib/source.war myskin
$ sudo SKIN='-L myskin' ./opengrok-0.12.1.5/bin/OpenGrok update
ちなみにREADMEには、jarではなくunzipを使った方法が紹介されている。
お好きな方で。